Design and Testing
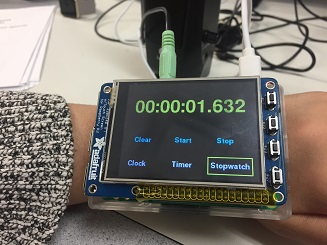
The PiTime app was designed with three main features: a real-time clock (gives the time in military format, with hours, minutes, and seconds), a stopwatch (in hours, minutes, seconds, and milliseconds), and a timer (in hours, minutes, and seconds). When planning the layout, it was decided that these three features would be buttons on the bottom of the TFT screen that the user could push to switch between the modes. A yellow boxed outline around the chosen mode was also drawn to help the user visually confirm his/her choice. Yellow text above these buttons would display either the current time, elapsed time (for the stopwatch), or time remaining (for the timer), depending on the mode the user had selected. It was decided that clear, start, and stop buttons would also be drawn for the stopwatch and timer modes to allow for more user control. Functionality was also added to allow both the stopwatch and the timer to run even when the user wasn't directly in the PiTime app, to allow for app multitasking (as current commercial watches do).
All stopwatch and timer variables, which were defined using the time library, were initialized globally and passed through either one or both of the functions defined for the PiTime app: draw_pitime(), which drew the three buttons at the bottom of the screen, the value corresponding to the chosen mode, and the rectangular box highlighting the chosen mode, and pitime_press(), which detected presses on the three mode buttons as well as the start, stop, and clear buttons for the stopwatch and timer modes.
In draw_pitime(), the three mode buttons were first drawn at the bottom of the screen, regardless of the mode that the user selected. If the user was in clock mode, the local time was determined using time.localtime() and then drawn onto the middle of the screen. If the user was in timer mode, the difference between the starting timer time (an input to the function) and the current time was displayed. Within this function, this difference was checked to see if the timer had run down to 0. If so, the text was written in red, else the time was written in the normal yellow text. In order to notify the user of the timer running out from within any of the PiWatch's apps, a global flag was set, which was passed through all other drawing functions for all the other apps, including those that drew the home and lock screens. This would cause the message 'TIMER' to display in red across the PiTFT screen from any of the apps, requiring the user to stop what they were doing in their current app, re-enter the PiTime app, and clear the timer in order to get rid of the message. If the user was in stopwatch mode, the difference between the current time and a variable keeping track of the previous time was displayed, only if the stop button had not been pushed. Clear, start, and stop buttons were drawn in the same locations for both the timer and stopwatch modes, and the outlining yellow rectangle highlighting the mode of choice was also drawn in the appropriate place.
The main purpose of the pitime_press() function was to detect what mode the user had selected based on the x and y coordinates of the user push compared to those of the three buttons drawn in draw_pitime(). Additional code was written to check for presses to clear, stop, and start for the timer and stopwatch modes, and the appropriate actions were taken when a push was detected on either of these. Additionally, in the timer mode, functionality was added to allow the user to increase the timer (only when it was stopped) by one minute if a press was detected in the minute region or by 5 seconds per push if a press was detected in the seconds region (the appropriate global variables were updated to reflect these changes). This eliminated the need to draw a numberpad to do so, which would have made the PiTFT more cluttered and harder to distinguish where the user was pressing.
Testing consisted of verifying all touch event detection by utilizing precise mouse clicks on the desktop environment, as well as by testing the touch inputs on the piTFT. We also made sure to verify the proper behavior of the timer notifier upon expiry of the timer. Furthermore, one issue we had to address was whether to support a stopwatch that could be paused and restarted from an existing time number. We chose to support this feature by keeping track of the time that the stopwatch is paused in order to accurately update the time using the Python library functions.